BaRoN
Yönetici
- Katılım
- 2 Haz 2019
- Mesajlar
- 3,417
- Tepkime puanı
- 6,365
- Puanları
- 113
- Yaş
- 48
- Konum
- istanbul
- Cinsiyet
- Erkek
Merhaba
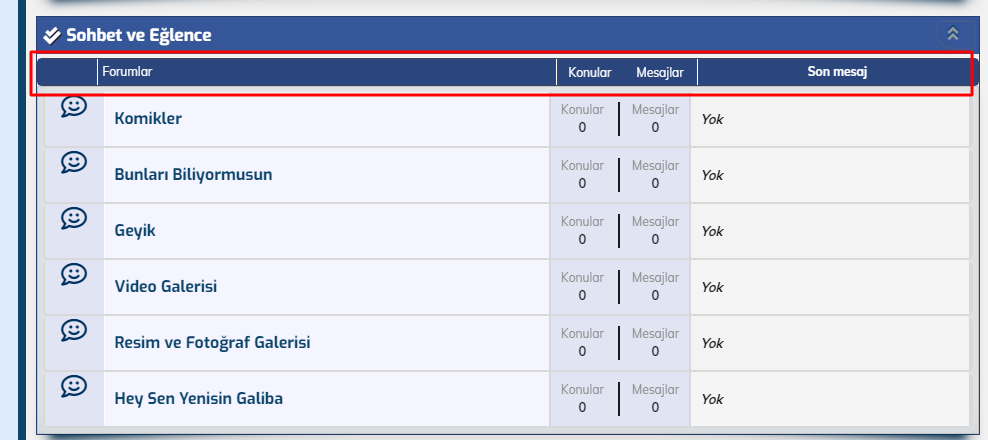
Katagori kısmına alt header ekleme şablon değişikliği
Görünüm ve Diller > Şablonlar > node_list_category şablonun içerisine giriniz. Aşağıda paylaşmış olduğum kodu bulunuz.
Hemen altına aşağıda ki kodu ekleyiniz.
Görünüm ve diller > Şablonlar > extra.less şabloun içerisine gelip aşağıda ki kodu ekleyiniz.

Katagori kısmına alt header ekleme şablon değişikliği
Görünüm ve Diller > Şablonlar > node_list_category şablonun içerisine giriniz. Aşağıda paylaşmış olduğum kodu bulunuz.
PHP:
<h2 class="block-header">
<a href="{{ link('categories', $node) }}">{$node.title}</a>
<xf:if is="{$node.description}"><span class="block-desc">{$node.description|raw}</span></xf:if>
</h2>
PHP:
<div class="node-body AltHeader">
<span class="node-icon" aria-hidden="true"></span>
<div class="node-main js-nodeMain">
Forumlar
</div>
<div class="node-statsalt">
<dl class="pairs pairs--rows">
<dt>{{ phrase('threads') }}</dt>
</dl>
</div>
<div class="node-statalt">
<dl class="pairs pairs--rows">
<dt>{{ phrase('messages') }}</dt>
</dl>
</div>
<div class="node-extra">
Son mesaj
</div>
</div>
CSS:
.AltHeader .node-icon,
.AltHeader .node-main,
.AltHeader .node-stats,
.AltHeader .node-extra {
color: rgb(162, 165, 187);
font-size: 12px;
padding: 5px;
background: #2b457d;
color: #fff;
}
.AltHeader .node-stats,
.AltHeader .node-extra {
text-align: center;
}
.AltHeader {
background: #3f4257;
border-bottom: solid 1px rgb(255, 255, 255);
}
@media (max-width: 1000px) {
.node-statalt,
.node-statsalt,
.node-extra {
display: none !important;
}
}
.node-statalt {
display: table-cell;
width: 74px;
vertical-align: middle;
text-align: center;
border-right: 1px solid #fff;
background: #2B457D;
color: #fff;
}
.node-statsalt {
display: table-cell;
width: 67px;
vertical-align: middle;
text-align: center;
background: #2B457D;
color: #fff;
}
.node-icon {
width: 60px !important;
padding: 0 !important;
border-right: 1px solid #fff;
background: #e1e4f2;
padding:0;
}
.node-main {
border-right: 1px solid #fff;
background: #F5F5FF;
}
.node-stats {
border-right: 1px solid #fff;
background: #E1E4F2;
}
.node-icon i:before {
color: #000;
}
.node-icon i {
margin:0 auto;
}
.block.block--category {
border: 1px solid #273F70;
}
.node-statalt .pairs.pairs--rows>dt,
.node-statsalt .pairs.pairs--rows>dt {
color: #fff;
}
.block-header {
color: #fff;
background: #355698 !important;
border-width:0 !important;
border-radius:0 !important;
}
.node-body {
padding: 0 !important;
}

