BaRoN
Yönetici
- Katılım
- 2 Haz 2019
- Mesajlar
- 3,417
- Tepkime puanı
- 6,365
- Puanları
- 113
- Yaş
- 48
- Konum
- istanbul
- Cinsiyet
- Erkek
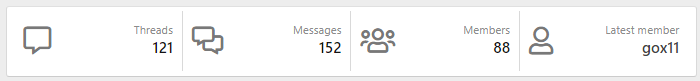
Bu konumuzda forum istatistiklerini farklı bir tasarıma nasıl kavuşturabileceğimizi öğreneceğiz.
Öncelikle Widget Yöneticisi alanından forum istatistikleri konumunu Forum listesi: Forumların altında seçmeniz gerekiyor, çünkü kod yalnızca bu konumlar için uygundur.
Ardından kullandığınız temanın Extra.less şablonuna aşağıdaki kodları ekleyin

Öncelikle Widget Yöneticisi alanından forum istatistikleri konumunu Forum listesi: Forumların altında seçmeniz gerekiyor, çünkü kod yalnızca bu konumlar için uygundur.
Ardından kullandığınız temanın Extra.less şablonuna aşağıdaki kodları ekleyin
CSS:
.block[data-widget-key="forum_overview_forum_statistics"] {
.block-minorHeader {
display: none;
}
.block-body.block-row {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
&:before {
display: none;
}
.pairs.pairs--justified {
padding: 15px 12px;
border-right: 1px solid @xf-borderColor;
&:before {
.m-faBase();
font-size: 37px;
color: @xf-textColorFeature;
float: left;
}
&:nth-child(1) {
.m-faBefore(@fa-var-comment-alt);
}
&:nth-child(2) {
.m-faBefore(@fa-var-comments-alt);
}
&:nth-child(3) {
.m-faBefore(@fa-var-users);
}
&:nth-child(4) {
.m-faBefore(@fa-var-user);
border-right: none;
}
& > dt {
float: unset;
margin-right: 0;
text-align: right;
&:after {
content: "";
}
}
& > dd {
font-weight: 500;
font-size: 20px;
}
}
}
}
@media (max-width: @xf-responsiveMedium) {
.block[data-widget-key="forum_overview_forum_statistics"] {
.block-body.block-row {
grid-template-columns: 50% 50%;
.pairs.pairs--justified {
text-align: center;
&:before {
float: unset;
display: block;
}
&:nth-child(1) {
border-bottom: 1px solid @xf-borderColor;
}
&:nth-child(2) {
border-bottom: 1px solid @xf-borderColor;
border-right: none;
}
&:nth-child(3) {
}
&:nth-child(4) {
border-right: none;
}
& > dt {
text-align: center;
}
& > dd {
text-align: center;
float: unset;
}
}
}
}
}